Brand + Website Launch | Blankenship for Congress
This post is an exciting one for me. A couple months ago, one of my dear friends reached out about a project he was working on.
He had decided to run for office. Not just any office, but U.S. House Representative. Not only that, but he asked for my help with his campaign’s branding and website. I was honored. And so excited to play a small part in this amazing journey he’s on.
So without further adieu, here’s the brand and website we created for his campaign—Blankenship for Congress.
Inspiration Board
Like every design process, we started with an inspiration board. I pulled images that Seth had pinned on our shared Pinterest board, and also pulled a few images of my own.
Using the words Seth chose to describe the focus of his campaign—Conservative, Fiscally Responsible, Constitutional, Christian, Community Involved, Family Orientated, Foundational—I created his board.
We decided to stick with traditional red, white & blue, but add a modern flare.
Logo Creation
The next step of the process was logo creation. I did some sketching and then hopped into Illustrator and put together a few concepts. Here are the initial concepts I presented to Seth.
Ultimately, he and his team liked option 5 the best, so we made a few adjustments and started building out the rest of his brand from there.
I always try and create multiple versions of the main logo, so the client has versatility and is able to use whichever logo best fits within the space (social media, printed collateral, etc.).
Style Guide
Once I’ve completed the variations, I compile what’s called a style guide. A style guide is simply a guide, for the client to reference in the future, showing them all the pieces to their visual brand. It includes logo variations, font options, color options, and more.
Below is the style guide we created for Seth’s campaign with all the details of his visual brand.
Website
After all the visuals were approved, I began work on the website. I knew the site needed to have a clean aesthetic, while conveying all the important information clearly and efficiently. I also wanted to make sure the site portrayed Seth well and exemplified his personality and authenticity in the best way possible.
We created a few custom design features to add personalization to the website.
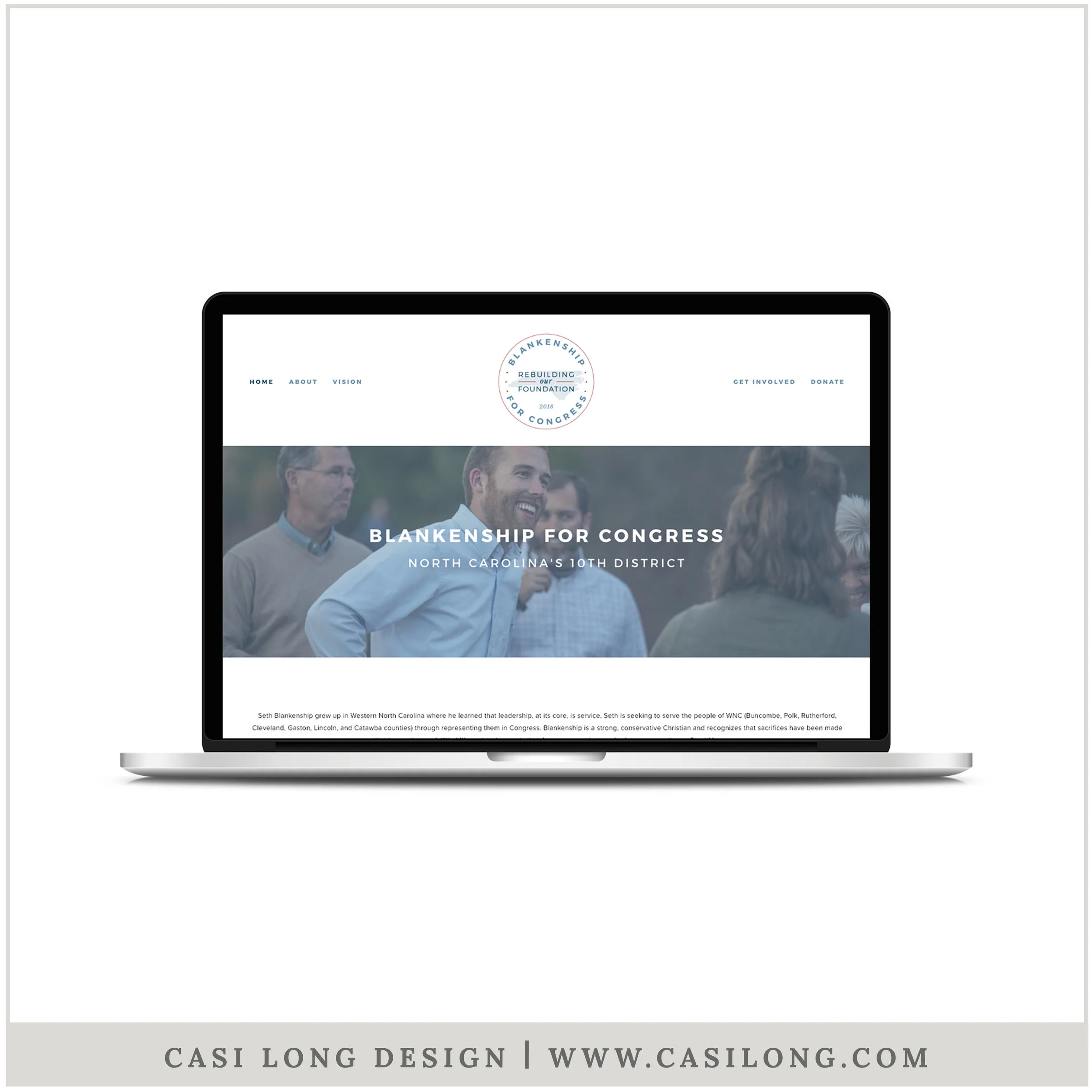
Here’s a completed look at the home page for Blankenship for Congress.
Be sure to head over to the live site and have a look around!
Seth: I am so very excited for you and cannot wait to see what the Lord does in and through you during this journey.
Do you have a business in need of a new brand or website? I’d love to work with you! Visit my services page to learn more about my packages.